Où le code rencontre la créativité
Mes projets perso
-

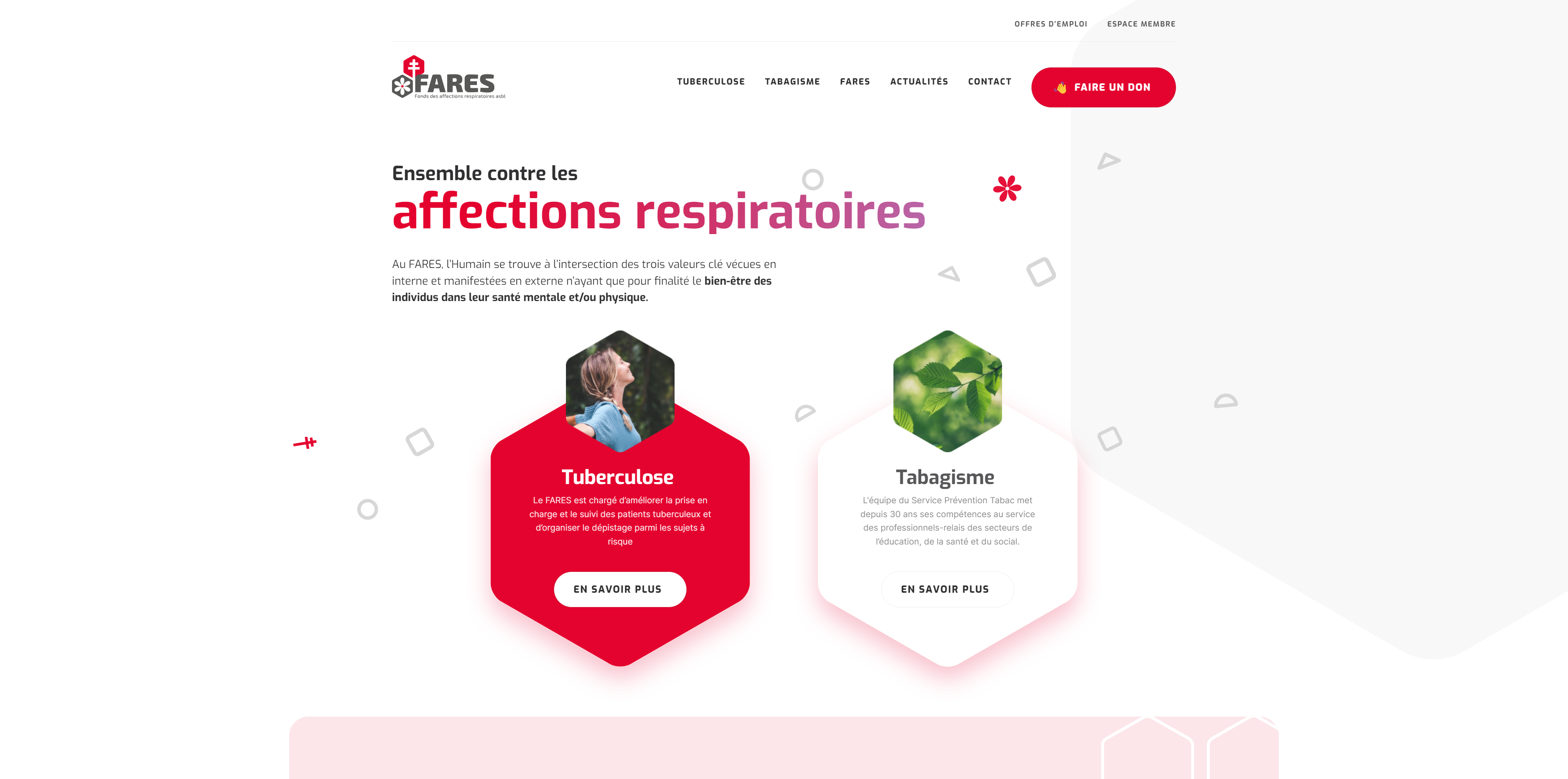
Fares
- React
- Typescript
- GSAP
- CSS
Test technique frontend réalisé en deux jours avec plusieurs technologies dont TypeScript et GSAP, etc.
-

Digital Booster
- React
- Typescript
- Three.js
- GSAP
- CSS
Test technique frontend avec plusieurs technologies dont Three.js, TypeScript et autres.
-

Ingredio
- HTML
- CSS
- JavaScript
- React
- Backend
- API
Gestionnaire de recettes et de garde-manger
-

Clone de trello
- HTML
- CSS
- JavaScript
- React
- Typescript
Gestionnaire de tâches avec drag and drop
-

Portfolio 2023
- PHP
- HTML
- CSS
- JavaScript
- GSAP
- WebGL
Je suis ravi de vous présenter la nouvelle version de mon site portfolio, fraîchement mis à jour !
-

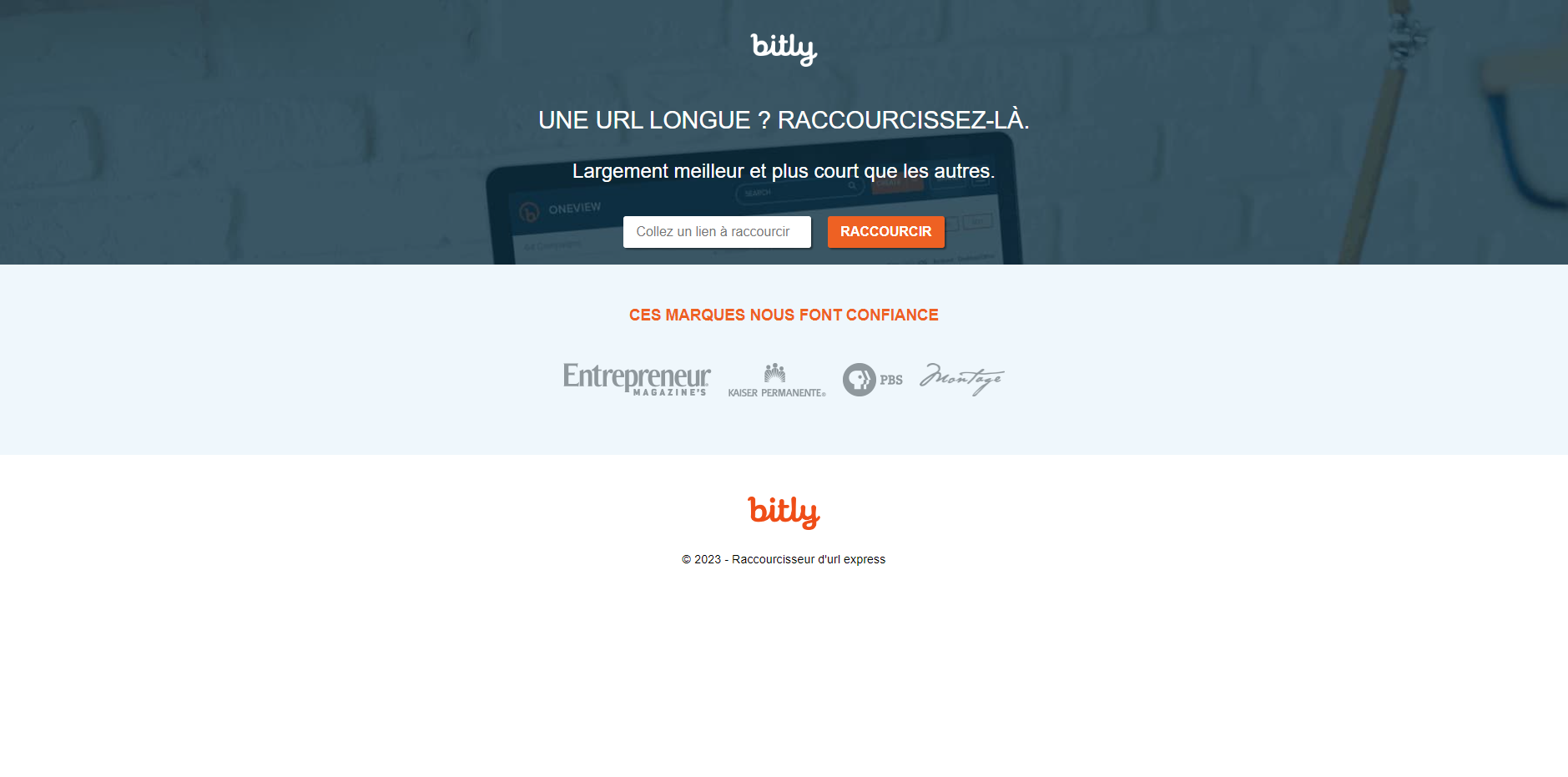
Raccourcisseur URL
- PHP
- HTML
- CSS
- JavaScript
- SQL
Application pour raccourcir les url.
-

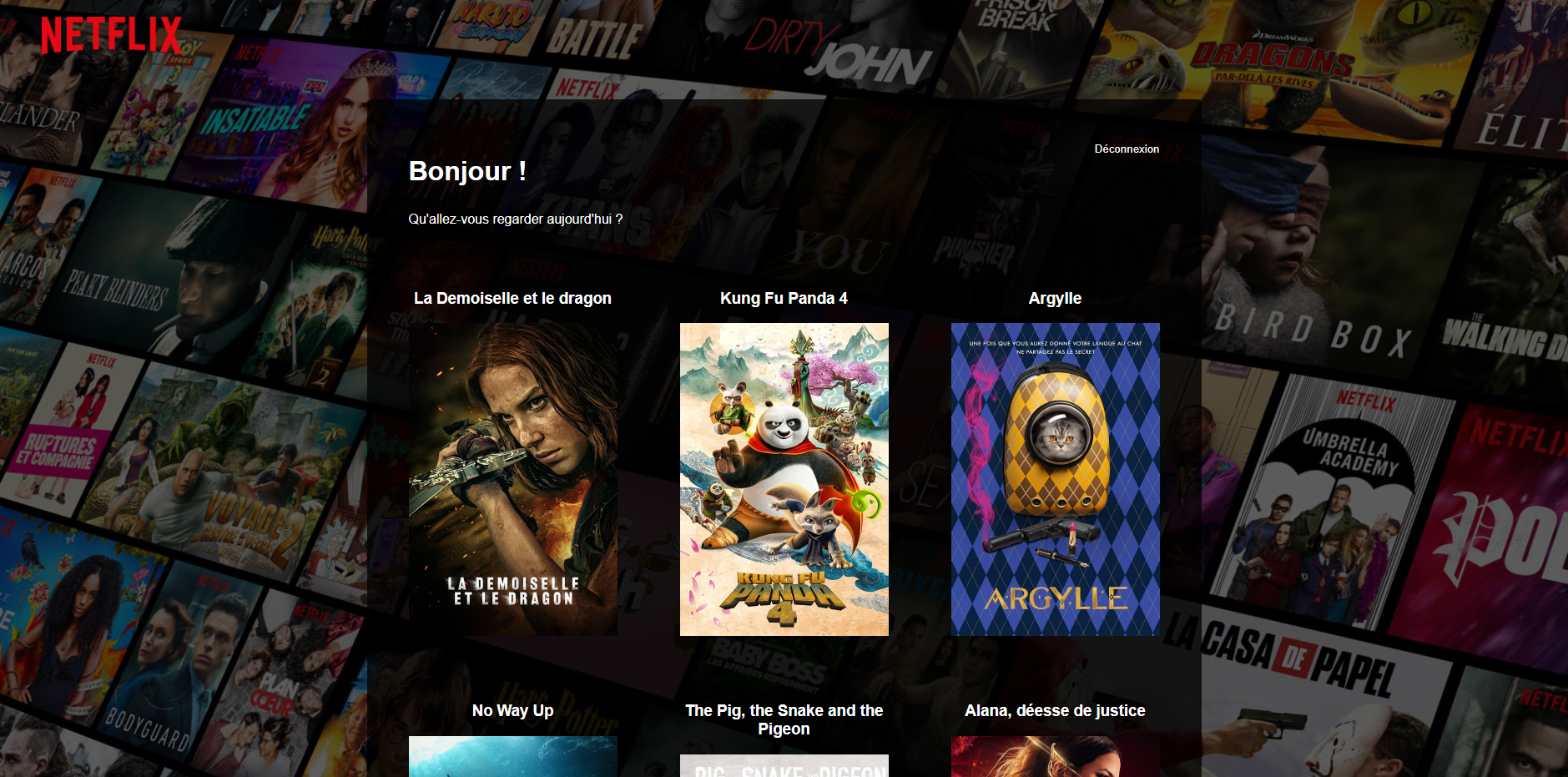
Espace Membre Netflix
- PHP
- HTML
- CSS
- JavaScript
- SQL
Application d'un espace membre comme Netflix.
-

Application météo
- HTML
- CSS
- JavaScript
- React
- API
Application React affichant la météo mondiale en temps réel.
-

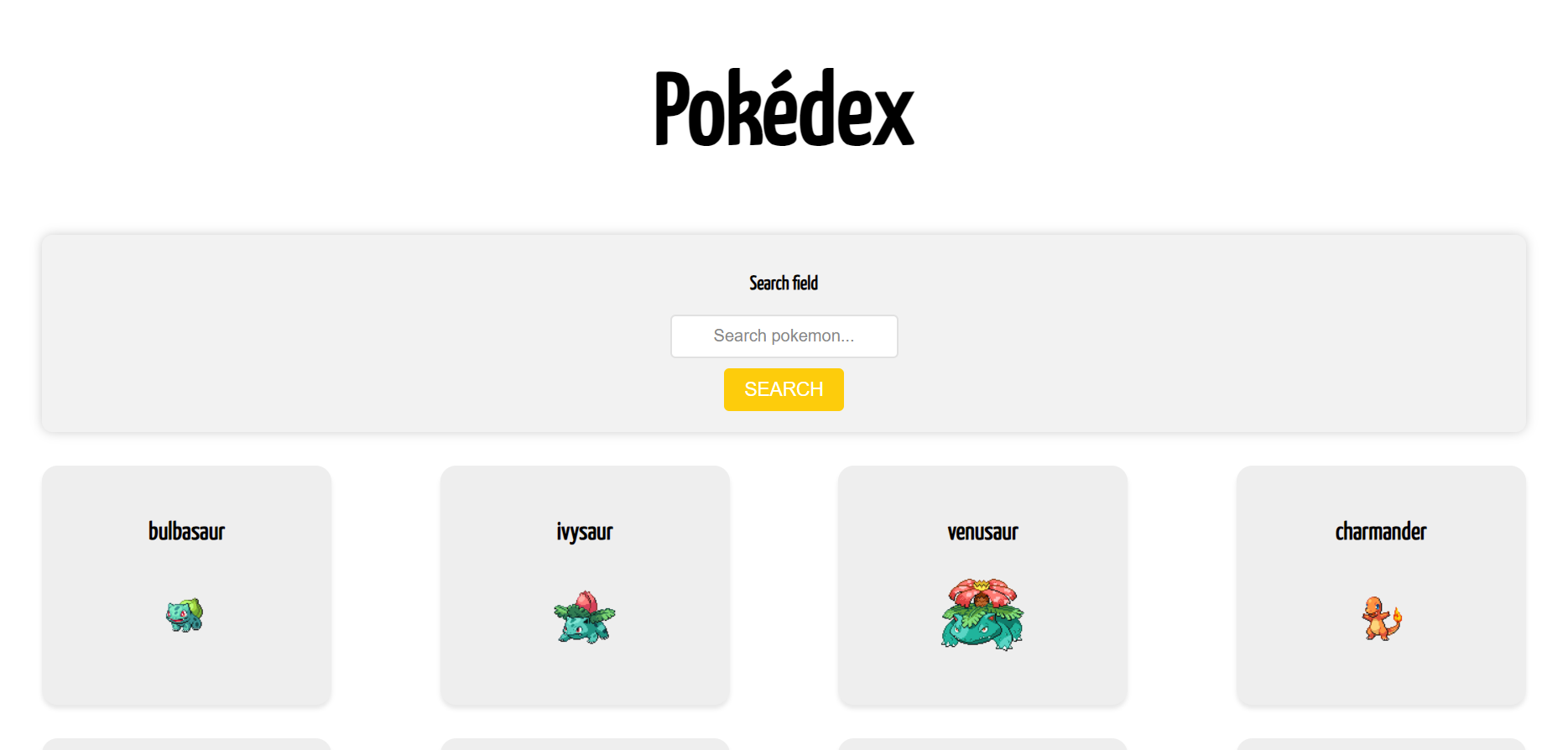
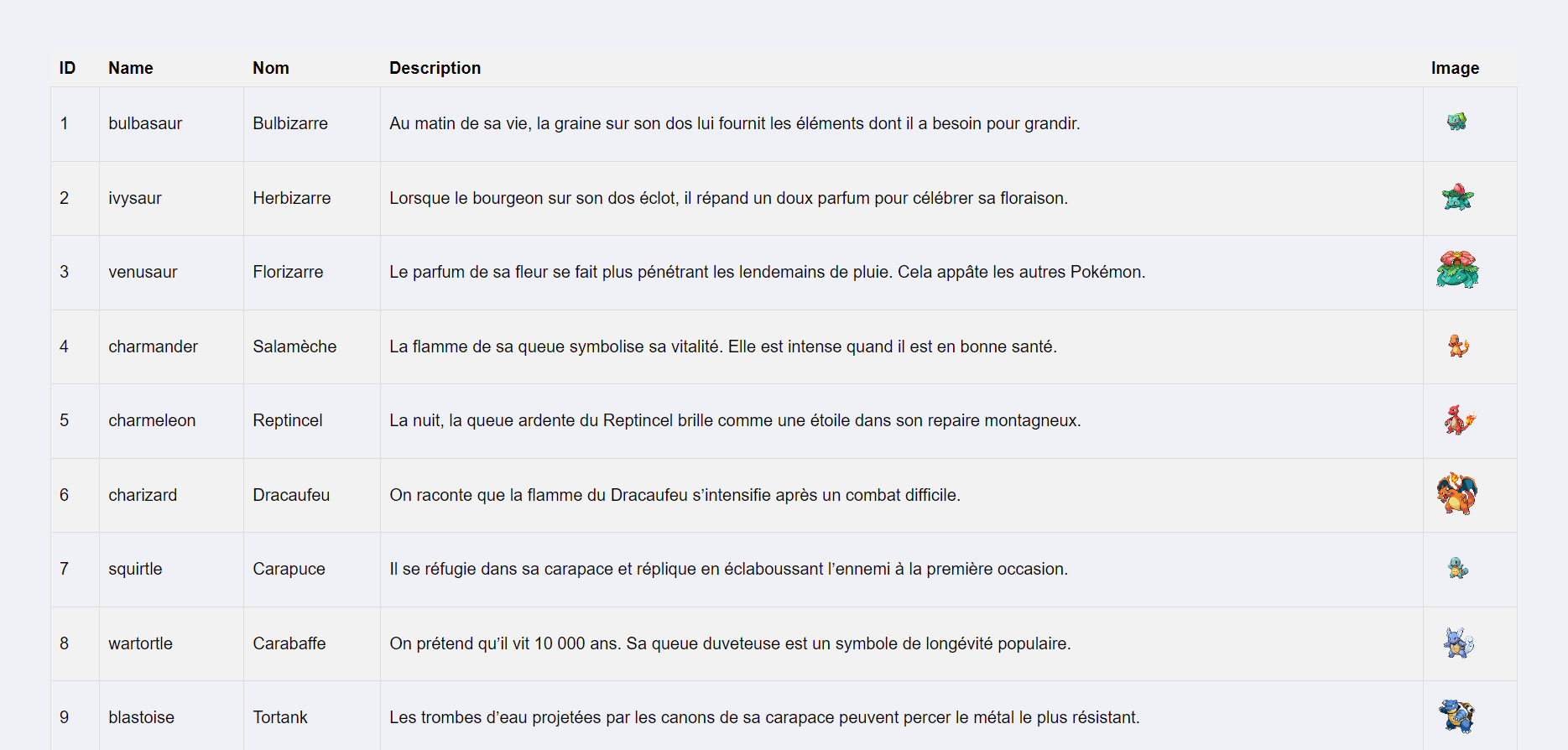
Pokédex
- HTML
- CSS
- JavaScript
- React
- API
Application React répertoriant et affichant des détails sur chaque Pokémon.
-

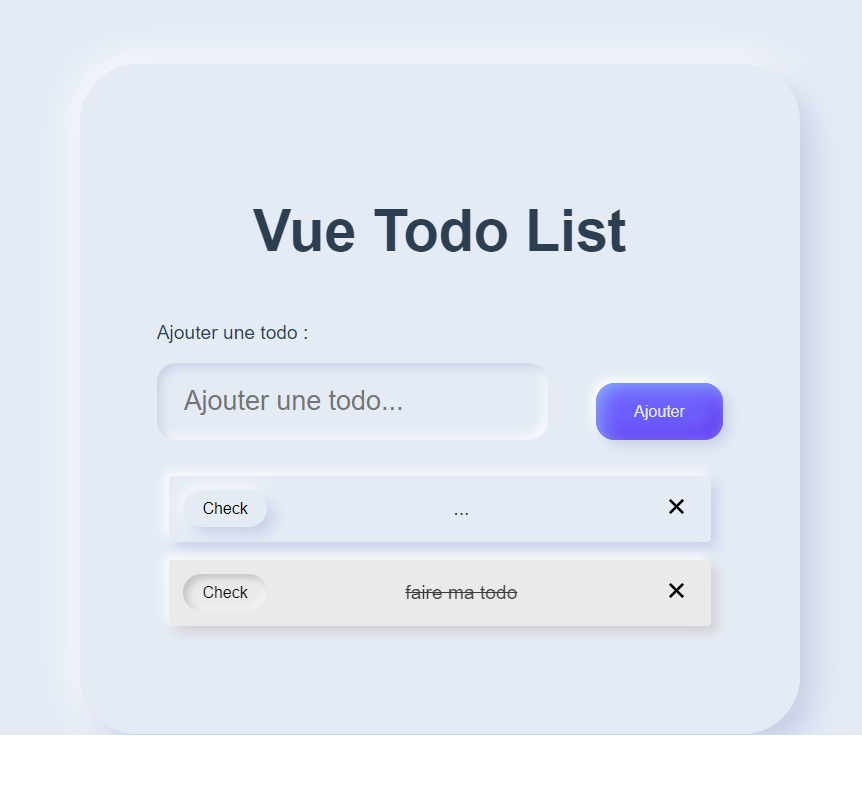
Todo List Vue.js
- HTML
- CSS
- JavaScript
- Vue.js
Application en Vue.js est une To-Do List permettant de gérer, ajouter et supprimer des tâches.
-

Pokémon JQuery
- HTML
- CSS
- JavaScript
- jQuery
- API
Application affichant des détails sur certain Pokémon.
Mes projets scolaires

Mineur
- HTML
- CSS
- JavaScript
- GSAP
Histoire captivante des charbonnages et des mineurs et de l’extraction du charbon, ...

Pentatonix
- HTML
- CSS
- JavaScript
- GSAP
Le projet MusicPlz est un projet sur le thème de la musique.

Timeless Travels
- HTML
- CSS
- JavaScript
- GSAP
Le thème des trains et le principe de gagner du temps sur certaines activités.




Rux
- HTML
- CSS
- JavaScript
Rethinking User Experience”, est un atelier pour les étudiants de l’option DWM. Cet atelier consiste à démontrer que tout peut toujours être amélioré, voir même repenser complètement les diverses fonctionnalités d’un service déjà existant. Nous avons réalisé cela sur le site de L’IMAL.

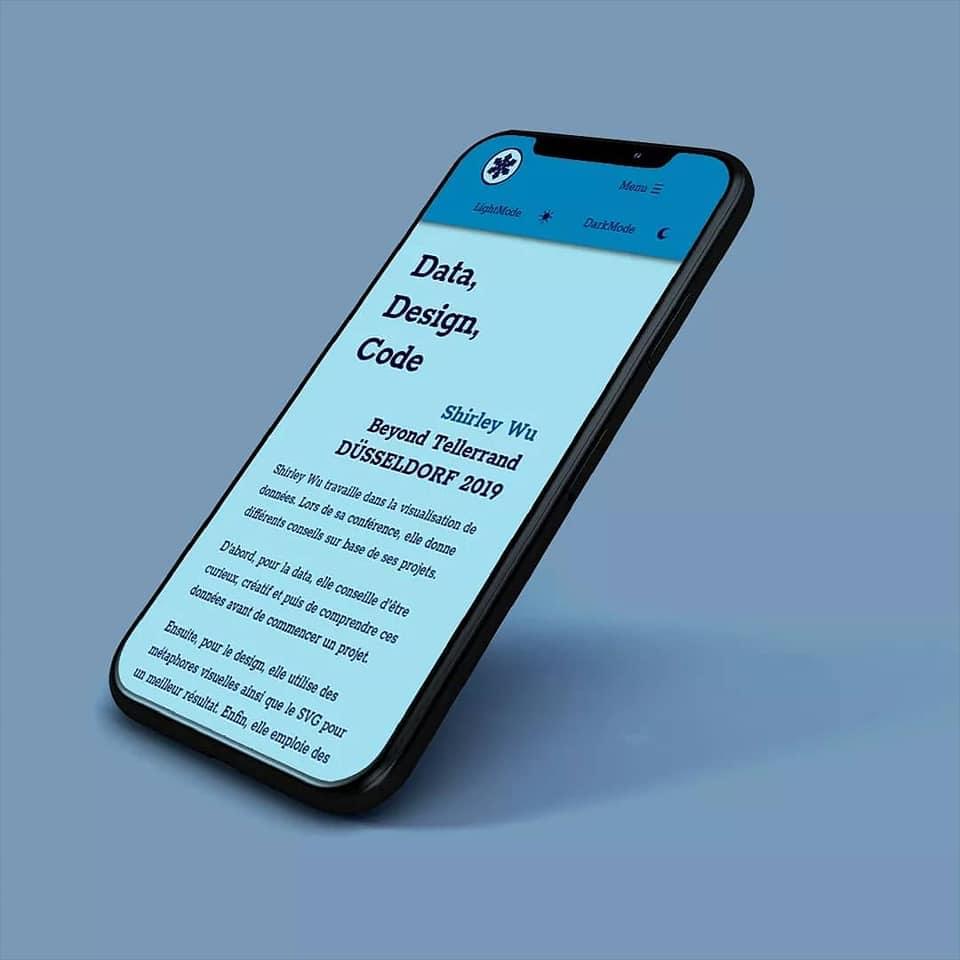
Iolce
- HTML
- CSS
- JavaScript
L'atelier Iolce, nous a fait nous baser sur une convention, celle que j'ai choisit était celle de Shirley Wu Beyond Tellerrand DÜSSELDORF 2019.