Data, Design, Code
Beyond Tellerrand
DÜSSELDORF 2019
Présentation de Shirley Wu
Shirley Wu est créatrice indépendante de données de visualisations, elle a commencé sa carrière en tant qu’ingénieur logiciel sur big data entreprise. En 2014 elle a pris son deuxième rôle de développeur front-end pour un produit de visualisation de données. En 2016 elle part en “freelance” pour la data visualisation.
Premier pas dans le design et les données
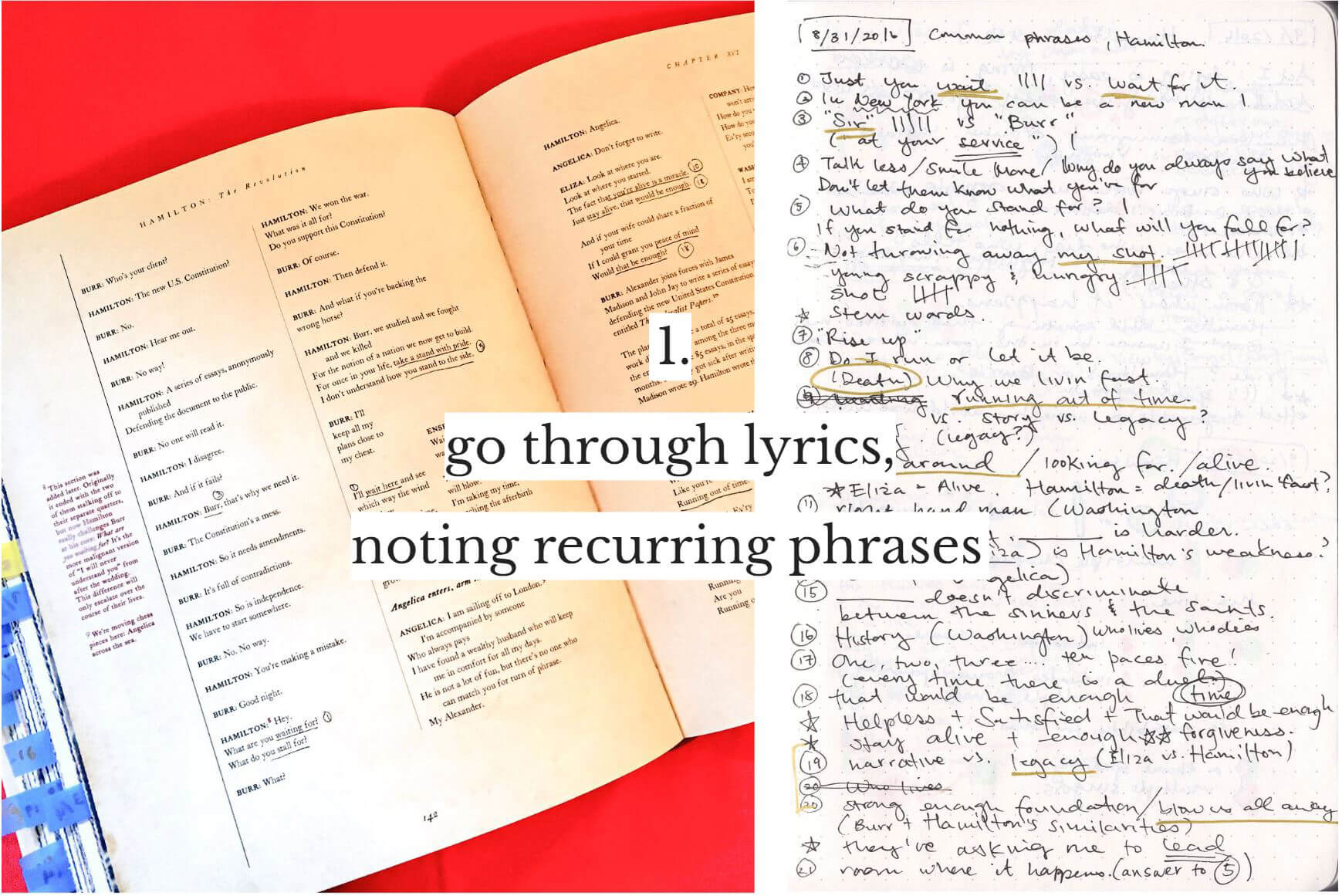
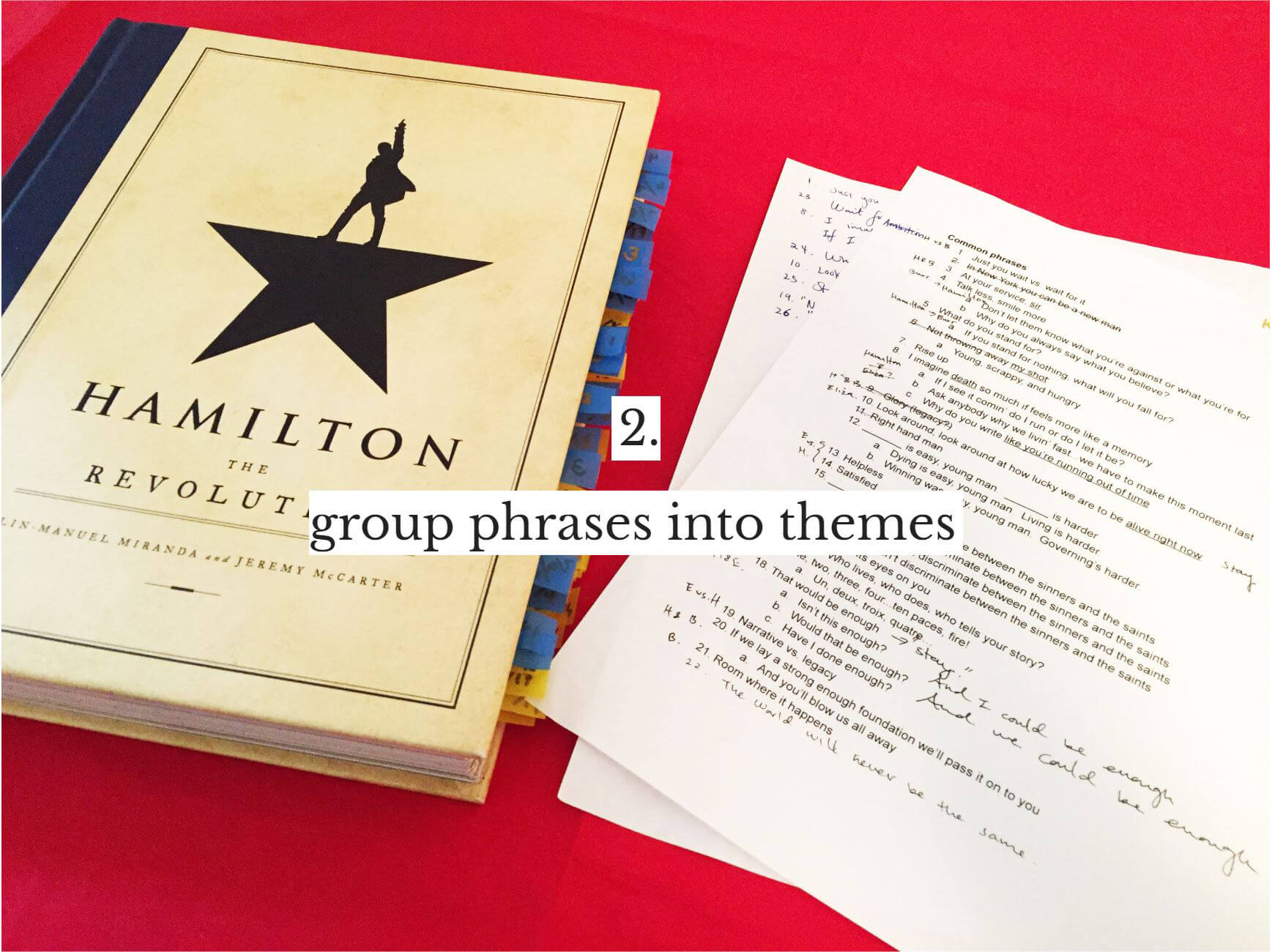
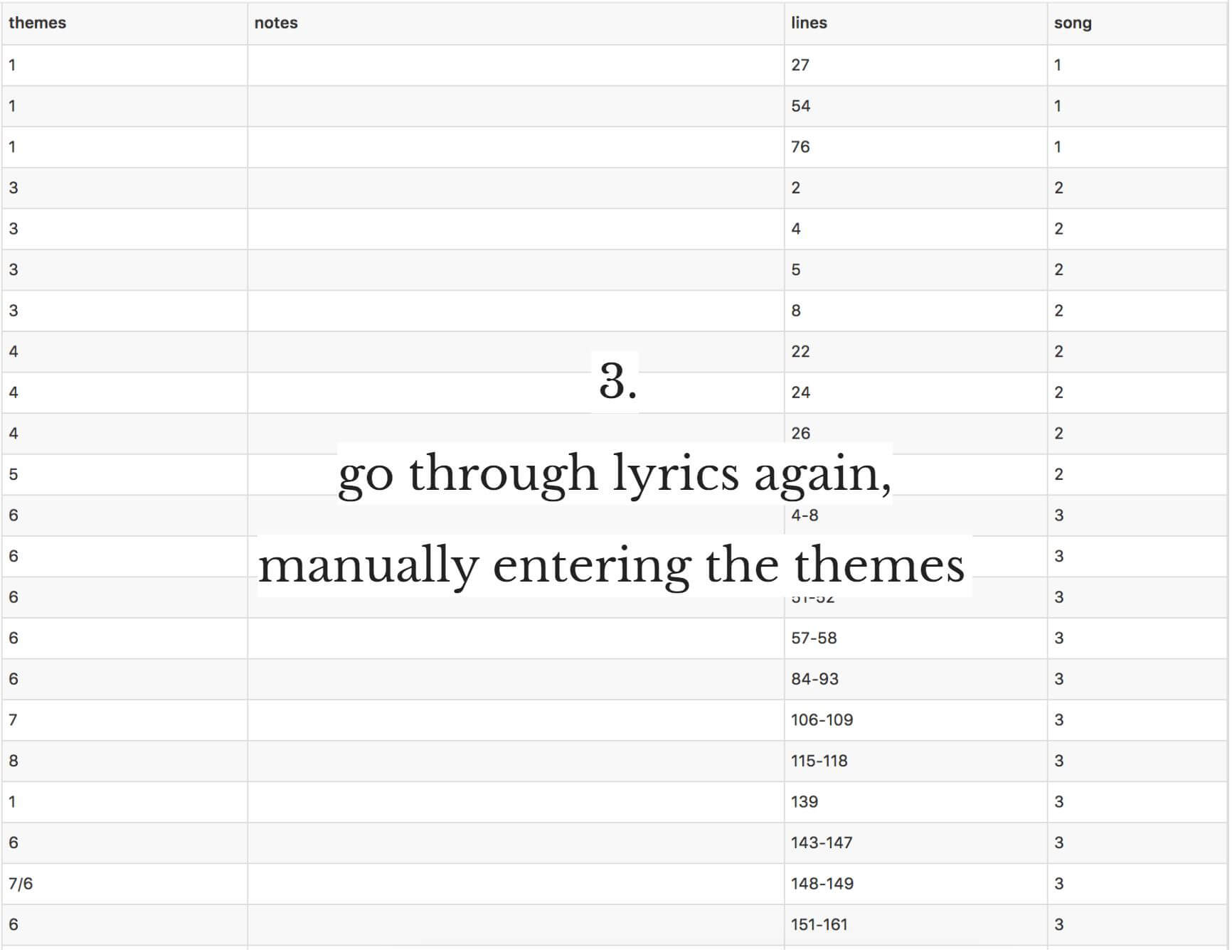
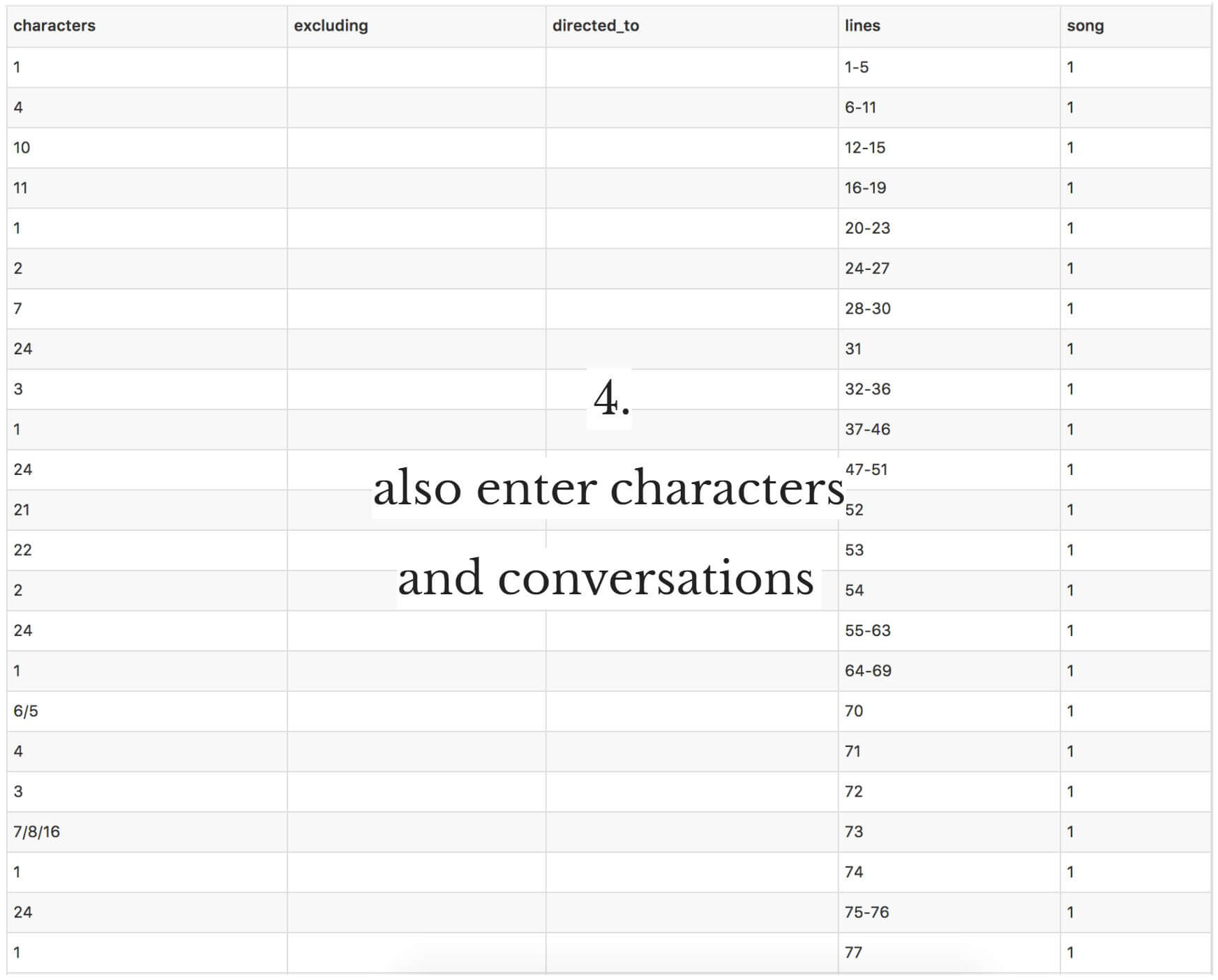
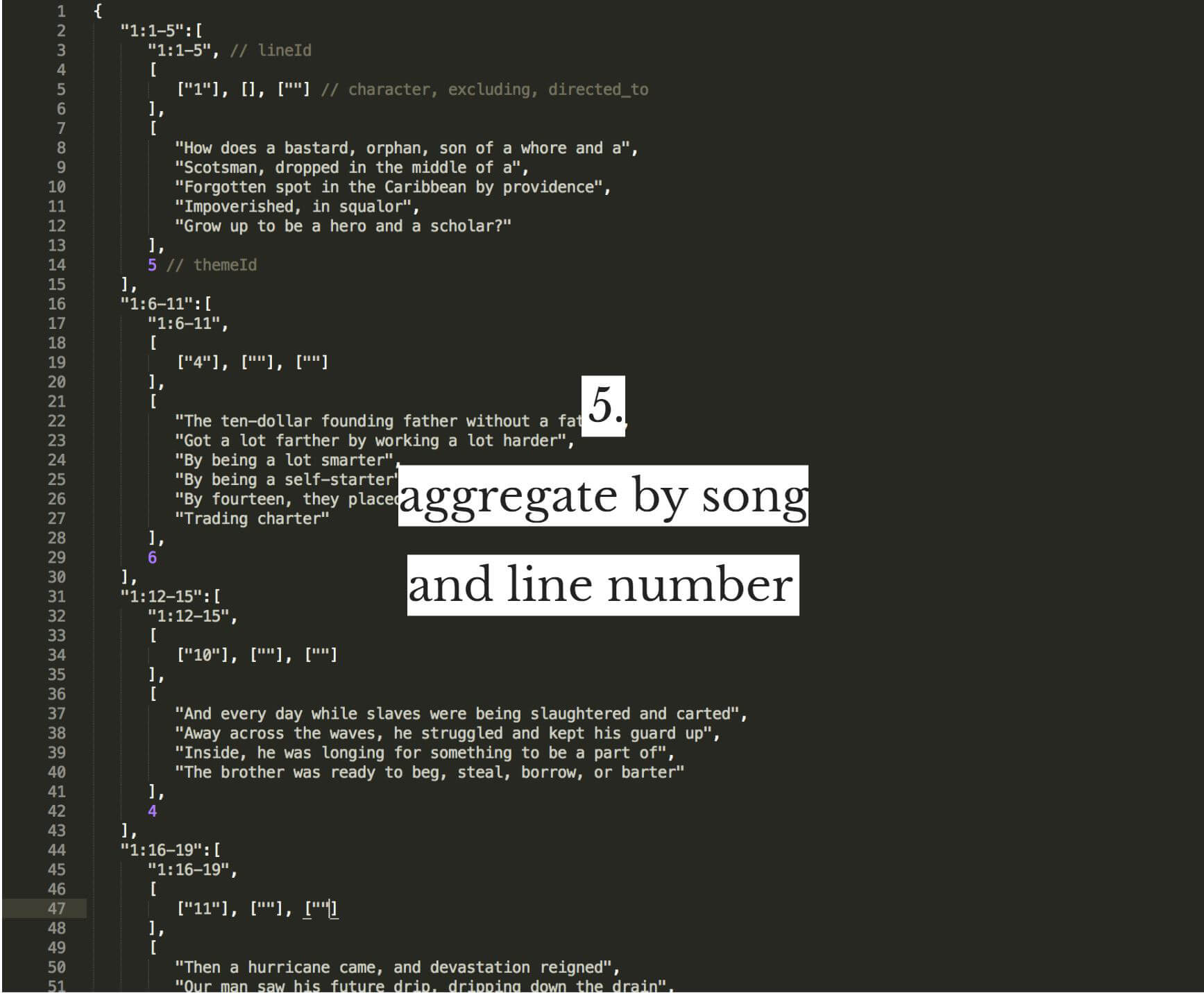
Shirley Wu nous explique comment elle a réalisé certains projets et qu’elle lessons elle en n'a pas retiré pour nous aider à ne pas faire les même erreurs . La première leçon est qu’il faut toujours rester curieux et créatif avec la collecte de données ! Son premier projet était une comédie musicale, elle explique son raisonnement qu’elle a utilisé pour réaliser ce travail, la 1er étape était de chercher les phrases qui se répètes ensuite regroupé chacune de ces phrases en grand thèmes, en troisième lieu les inscrire manuellement. Pour enfin créer un script pour agréger toutes ces métadonnées pour obtenir les données finales.
J’ai appris avec cette première leçon qu’il faut parfois prendre plus de temps au début pour son projet pour mieux le réussir.
Exploration des données
La deuxième leçon est qu’il faut toujours explorer les données avant de commencer la conception, toujours lister ces attributs de données et les affecter à un canal visuel. Son deuxième projet était de réunir les photos de voyages, elle a accumulé plus de 4000 images. Elle en extraire de chacune d'entre elles les cinq couleurs primaires pour arriver à un total de plus ou moins 20000 couleurs.
Avec cette deuxième leçon j’en retiens surtout qu’il faut toujours utiliser le plein potentiel des informations que nous avons à notre disposition.
La création de données
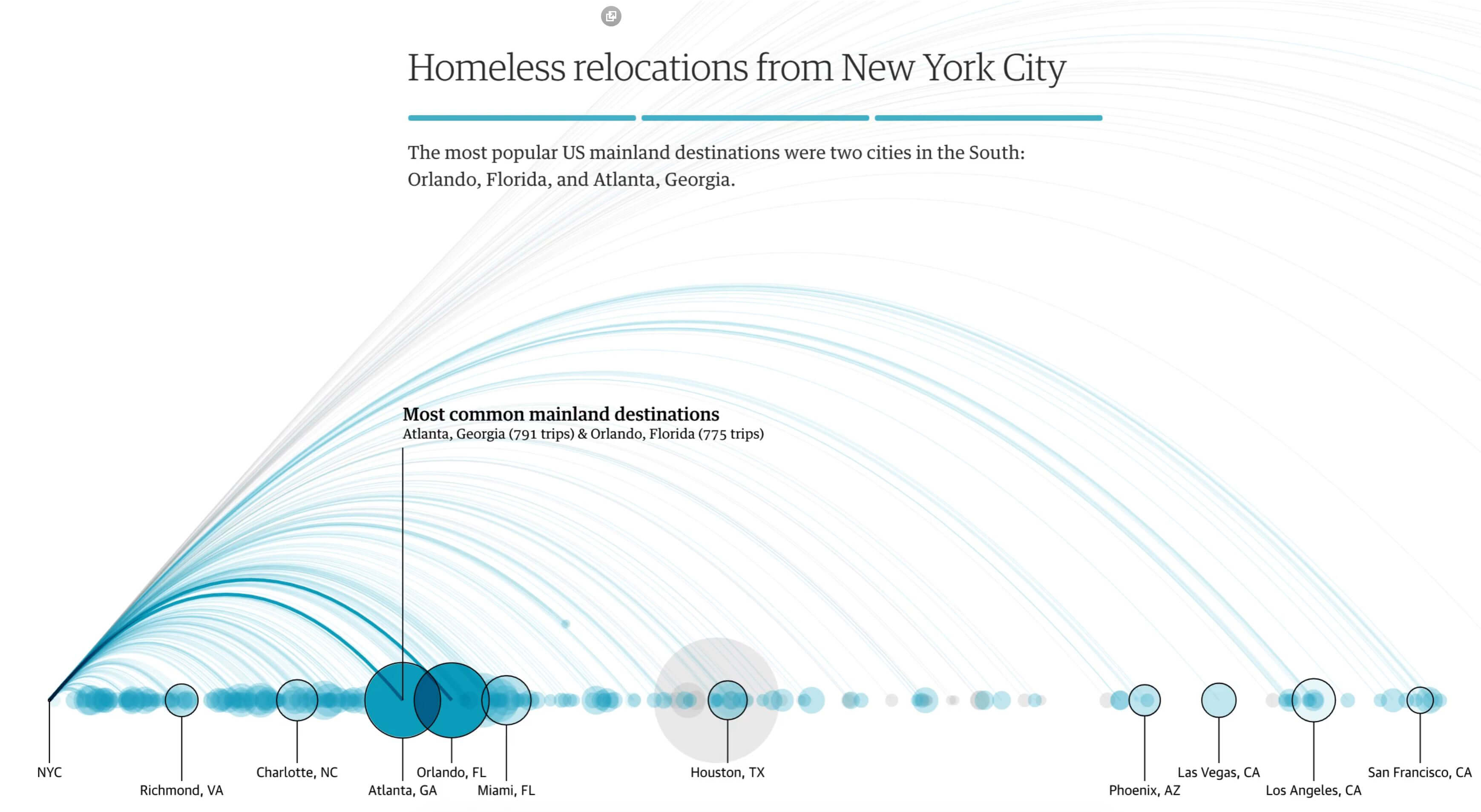
La troisième leçon est que la création de données convaincantes ne se limite pas à attribuer le bon attribut de données au bon canaux visuel, son troisième projet qui était la façon dont les villes américaines déplacent leur sans-abri.
Sur cette leçon, si je retiens surtout c'est que nous ne sommes jamais limités qu’on peut toujours faire plus.
SVG et trigonométrie
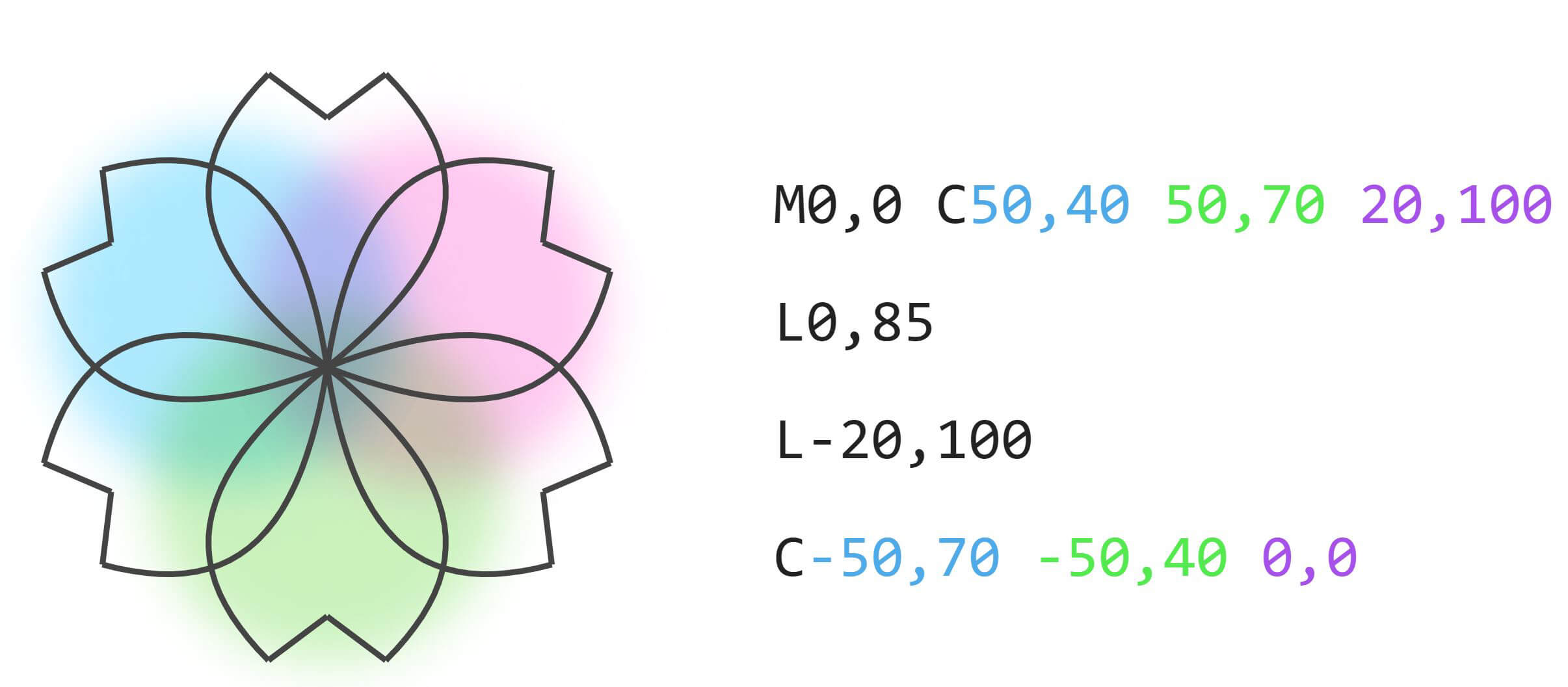
Sa quatrième leçon portait sur les svg et la trigonométrie qui pour elle font peut être peur d'apparence mais que ce n’est pas si compliqué, du moment ou vous connaissez les courbes de bézier cubique.
Avec cette quatrième leçon j’en retiens qu’il faut utiliser le plein potentiel du SVG.
Bibliothèque javascript
Et sa dernière leçon est qu’il faut utiliser les bibliothèques javascript comme D3 ou Greensock.
Grâce à cette dernière leçon, je retiens qu’il faut utiliser ces bibliothèques car elle conduit à un codage plus efficace et plus propre.
En savoir plus sur Shirley WuBesoin d'informations complémentaires ? Je vous propose les différents liens de mes partenaires de classe :
- Tanguy HELLIN;
- Florent CHALTIN;
- Aurélie LOUAGE;
- Amandine ZONE.